Baby Steps in Pixel Art
- Posted by Francesco
- 7 Min. read
- 0 Comments
Guntastic is our first indie game, our first platformer and our first pixel art game: a lot of firsts! When we started production on the game we had therefore a lot of things to figure out.
This post wants to be a short introduction to some of the principles at the core of a pixel art platformer. An upcoming post is instead going to focus on how we tried to apply these principles to our game.
Grids Are Awesome
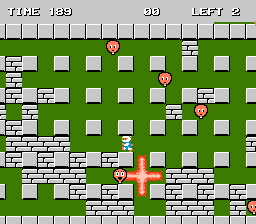
Let’s begin by talking about grids. A grid is a simple structure that can be used to organize some kind of data, and comes-in handy in multiple disciplines including design, programming and art. Thanks to their flexibility, grids have been used in games since forever.
From a design perspective, having a fixed reference grid helps to enforce the concept of modularity throughout the game. This improves the player perception of the world by providing easily identifiable patterns and a sense of scale, which help him navigate the world and take decisions in an intuitive way. In a well-designed platformer, a player won’t ever need to think about whether he can make the jump to next platform or fit in a passage, he will just know it at a subconscious level.

Grids are also dead-simple to work with during development: a grid tile is the basic unit that’s used to partition the game world, and everything is sized according to that, starting with the characters.
For example, if a character takes up 1×2 grid tiles, the platforms in the game will need to be at least one tile wide, passages two tiles tall, an so on. From there, we’re able to define how fast the character can move, how high he can jump (and coincidentally how far two platforms can be) and so forth, all based on the size of a tile.
While grids are used in all kind of games, platformers tend to exploit them more than other genres because their gameplay largely depends on the player ability to perform complex series of movements. These are only possible in a meticulously organized game world. Of course this is only half of the problem, the other half being the game controls, which are going to be the topic of a future post.
Grids and Art: Choosing a Pixel Density
Grids also work well for art, as they provide artists with a system that makes creating reusable, modular assets easy. This is especially true for pixel art since pixels already happen to be naturally laid-out on a grid.

How many pixels compose a single tile of the grid define the pixel density (or resolution) of the pixel art itself. The more pixels we put into a single tile, the more dense our tiles will be and the more high-res the final art will look.
| Tile Size | Available Pixels |
|---|---|
| 8×8 | 64 pixels |
| 16×16 | 256 pixels |
| 24×24 | 576 pixels |
| 32×32 | 1024 pixels |
It’s important to keep in mind that the amount of pixels to deal with scales quadratically with the size of a tile – and so do the time and skill needed to produce and polish the art. Tiles of 16×16 or 24×24 pixels are usually enough for most games as they allow for both fast iteration times and interesting visuals, while anything over 32×32 pixels steers more and more away from a pixelated look.
Several articles have been written on what defines pixel art and what is the threshold where pixel art stops being pixel and becomes something else – as well as about the effect different approaches have on the final public. Here’s the ones we found most interesting:
- My Thoughts on Very Low Resolution
- The Hi-Bit Era
- The future of pixel art with The Last Night
- A Pixel Artist Renounces Pixel Art
Okay, But How Many Tiles On One Screen?
Choosing how many pixels make up a grid tile, however, not only depends on artistic taste and skill, it’s also a matter of how many tiles need to be visible on the screen for the game to play well.
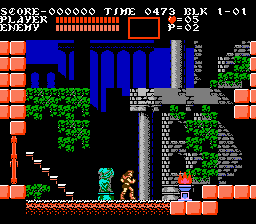
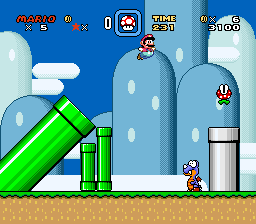
Pixel art is reminiscent of an era where graphic hardware was fairly limited in the resolution it could work with, and both gameplay and art needed to account for that. For example, the SNES console worked at a base resolution of only 256×224 pixels: for a grid tile of 16×16 pixels this would mean that only 16 tiles could be displayed horizontally at the same time.

Although modern graphic hardware support crazy high resolutions – 8K displays, for example, support resolutions up to a whopping 7680×4320 pixels – pixel art is still drawn using the same constraints of the past. This helps maintaining the old school look and feeling (which is the whole point of using pixel art, after all), but imposes some limits on gameplay since only a minimal part of the game world can be visible at a time.

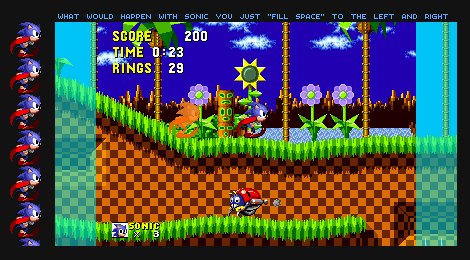
To work around this, modern pixel art games tend to use a larger canvas than the classics in order to accommodate more complex gameplay. Native resolutions of either 320×240 or 640×360 pixels, depending on whether they want to stay true to the classic 4∶3 aspect ratio or they want to make full use of modern 16∶9 displays, are the standard nowadays.


The fact that pixel art is drawn at very low resolutions, but still needs to be outputted on high-resolution displays creates some interesting technical challenges, which we’ll tackle in a future post.
TL;DR
- Grids are a time-tested, easy to work with way of designing a pixel art game. Defining a reference grid (and sticking to it) not only helps delivering a polished gameplay experience, but also helps organizing and producing art.
- Pixel density is defined by how many pixels make up a single grid tile. Higher densities requires more work and additional skill to pull out.
- Both gameplay and graphics are affected by the native resolution of the game. Special care should be taken to make sure the game plays well and looks good at the same time.
Head over to the next post where we take a look at how we approached these issues for Guntastic.